How To Create Pagination For Custom Collection in Magento
MagentoPagination is the process during Magento development services of separating print or digital content into discrete pages.
For print documents and some online content, pagination also refers to the automated process of adding consecutive numbers to identify the sequential order of pages. Magento website content benefits from being broken into separate pages to make them more user-friendly.
Custom Pagination Using Magento Toolbar
Step : 1
First of all, create custom action to access your content. Add a custom action inside your controller:
 Step : 2
Step : 2
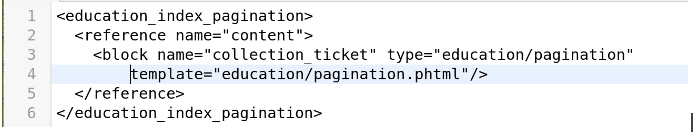
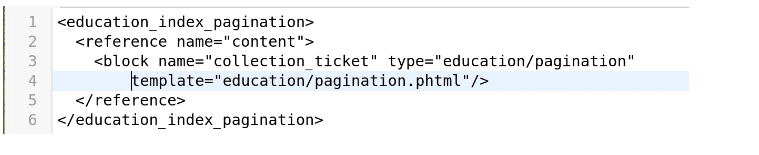
In your xml (app > design > frontend > rwd > default > layout > your_layout.xml) inside “layout” node, add the node referencing your custom action. If you are using a different or custom theme your path might be different than “rwd > default”.
“education/pagination” – where “education” is the name of your module, “pagination” is name of your block inside pp/code/local/blog/Education/Block folder, my block is named Pagination.php.

Step : 3
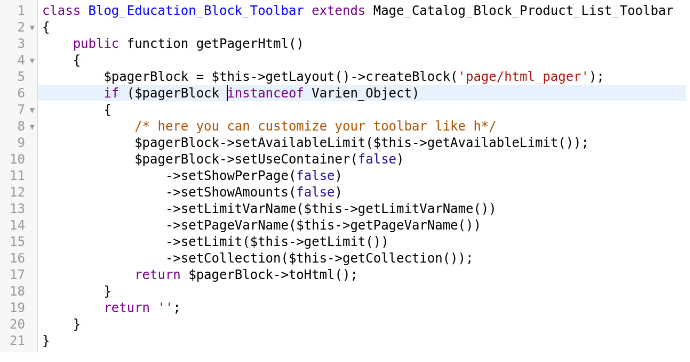
Create class that will extend Magento’s default product list toolbar so you can alter default behavior. Inside app/code/local/Blog/Education/Block create Toolbar.php

Step : 4
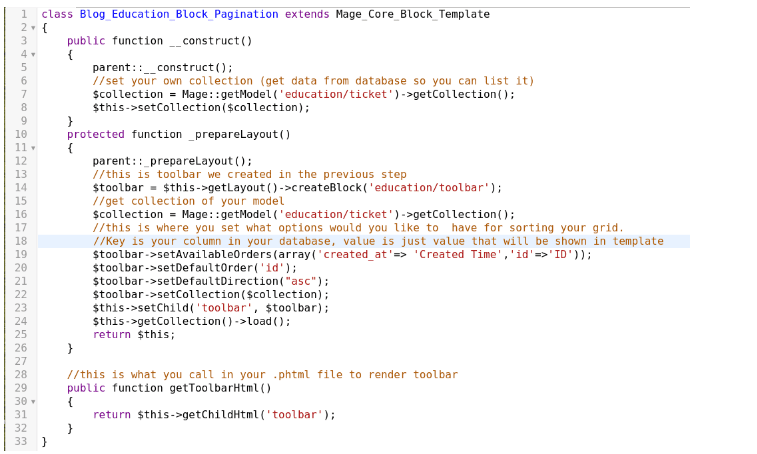
Create your block inside your module’s block, in this case app/code/local/Blog/Education/Block. I named this block Pagination, you can call it however you want to, but then you have to be careful about calling it in your xml.

Step : 5
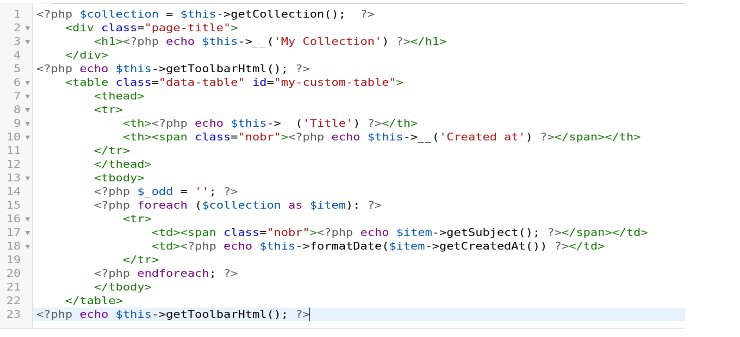
Inside app > design > frontend > rwd > default > template (or change rwd > default to your theme path) create pagination.phtml :

Custom Pagination Without Using Magento Toolbar
Step : 1
First of all, create custom action to access your content. Add a custom action inside your controller:
 Step : 2
Step : 2
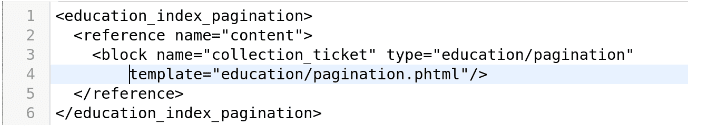
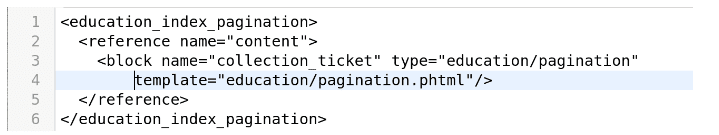
In your xml (app > design > frontend > rwd > default > layout > your_layout.xml) inside “layout” node add the node referencing your custom action. If you are using a different or custom theme your path might be different than “rwd > default”.
“education/pagination” – where “education” is the name of your module, “pagination” is name of your block inside pp/code/local/blog/Education/Block folder, my block is named Pagination.php.

Step : 3
If you want to create your own custom pagination without using Magento’s Toolbar, after you are finished with step 1 and step 2 inside app/code/local/Blog/Education/Block create Pagination.php.
Step : 4
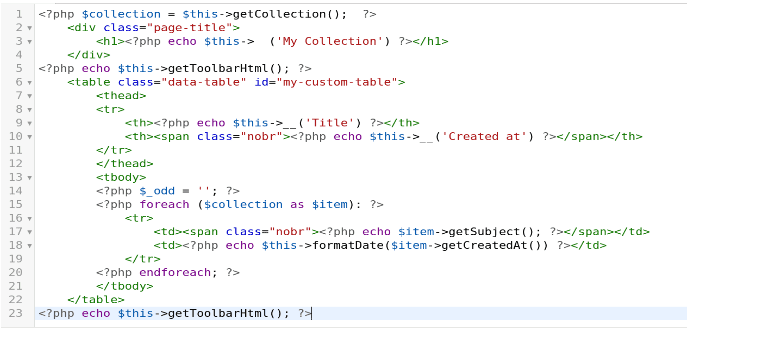
Inside app > design > frontend > rwd > default > template (or change rwd > default to your theme path) create pagination.phtml :

For Any questions, you can Contact our Magento Development Team!